
Yazımızda sadece css ve html kullanarak dropdown menünün çalışma mantığını anlamaya çalışacağız , öncelikle dropdown menü yapımında kullandığımız CSS Elemanlarını ve ne işe yaradıklarını listeleyelim
background:#ececec; /*Background elemanı bir nesneye background rengi, fotoğrafı verilirken kullanılabilir*/
position:relative; /*Bir İlişkilendirme komutudur. Kapsadığı ilişkili elemanı kendi sınırları içinde , kendi çizgisinde tutmayı sağlar Örneğimizde bu eleman dropdown-content elemanıdır.*/
position:absolute; /*Position absolute ile relative genelde birbiriyle kullanılmaktadır , relative kapsayıcısının içine absolute'lu öğe eklenerek absolute öğesinin (Örneğimizde dropdown-content öğesi) öğenin sınırları belirlenir , belirlenmediği takdirde web sayfasına göre pozisyon alacaktır. */
display:inline-block; /* Display Görünüm ayarlarını konfigre etmekte işe yarayan bir elemandır. display:block öğeyi gösterir , display:none ise öğeyi kaldırır(visibility: hidden;'dan farkı budur) Tanımı yapılmış elemanlar satır için akış içinde satır içi eleman gibi davranırken, elemente genişlik, yükseklik ve dikey margin değerleri tanımlanırsa satır içinde blok-level özelliğine bürünür. */
z-index: 1; /*z-index : x y z eksenlerindeki z eksenine denk gelmektedir , ilgili cismin z eksenindeki konumundan sorumludur*/
Yukarıda önemli noktaları belirttiğimiz noktaları kullanarak yazdıgımız dropdown menu kodumuz :
<!DOCTYPE html>
<html lang=”en”>
<head>
<metacharset=”UTF-8″>
<metahttp-equiv=”X-UA-Compatible”content=”IE=edge”>
<metaname=”viewport”content=”width=device-width, initial-scale=1.0″>
<title>Penta Yazılım Açılır Menü Örneği</title>
<style>
body{
background: #ececec;
}
.dropdown-menu{
position: relative;
display: inline-block;
}
.dropdown-menuli{
list-style: none;
}
.dropdown-content {
min-width: 160px;
display: none;
position: absolute;
padding: 12px16px;
z-index: 1;
background-color: #f9f9f9;
box-shadow: 0px8px16px0pxrgba(0,0,0,0.1);
}
.dropdown-menu:hover.dropdown-content {
display: block;
}
</style>
</head>
<body>
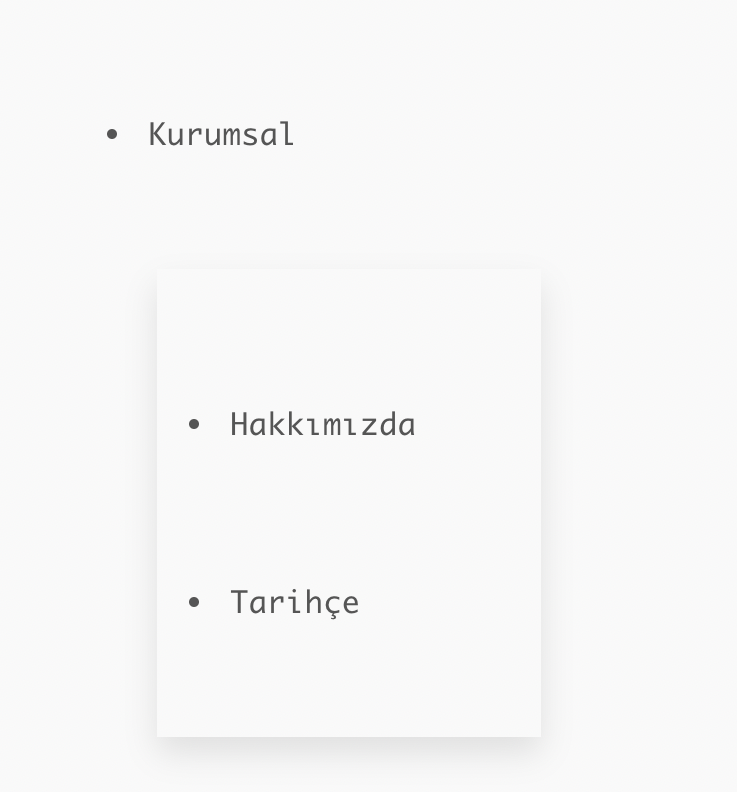
<ulclass=”dropdown-menu”>
<li>Kurumsal</li>
<ulclass=”dropdown-content”>
<li>Hakkımızda</li>
<li>Tarihçe</li>
</ul>
</ul>
</body>
</html>